Tisk/export
(TXT, PDF, ODT, EPUB)
Citace
Uživatelé webu se specifickými potřebami
2. Uživatelé a přístupnost
3. Zrakové postižení
4. Sluchové postižení
5. Tělesné postižení
6. Kognitivní poruchy
7. Citlivost na světelné a optické podněty
8. Přehled opatření
Základy přístupnosti webu pro knihovníky
9. Knihovny a přístupnost
10. Zákon o přístupnosti
11. Metodika WCAG
12. Redakční systém
13. Funkční grafika webu
14. Struktura webu
15. Seznamy
16. Vkládání informací na web
17. Ovládání webu
18. Odkazy
19. Písmo a formátování textu
20. Obrázky
21. Formuláře
22. Multimediální obsah
23. Dokumenty
24. Zásady přístupného designu
Použité zdroje
Manuál přístupné editace webu
(M.1) Vkládání obsahu na web
(M.2) Informace na webové stránce
(M.3) Nadpisy
(M.4) Seznamy
(M.5) Formátování textu
(M.6) Výběr vhodného fontu
(M.7) Zvýraznění textu
(M.8) Výběr a umístění obrázků
(M.9) Popisky obrázků a vložených videí
(M.10) Zástupný text odkazů
(M.11) Odkaz na jiný web nebo na dokument ke stažení
(M.12) Multimediální obsah
(M.13) Dokumenty
Jak ověřit přístupnost
Kontrolní seznam pro ověřování
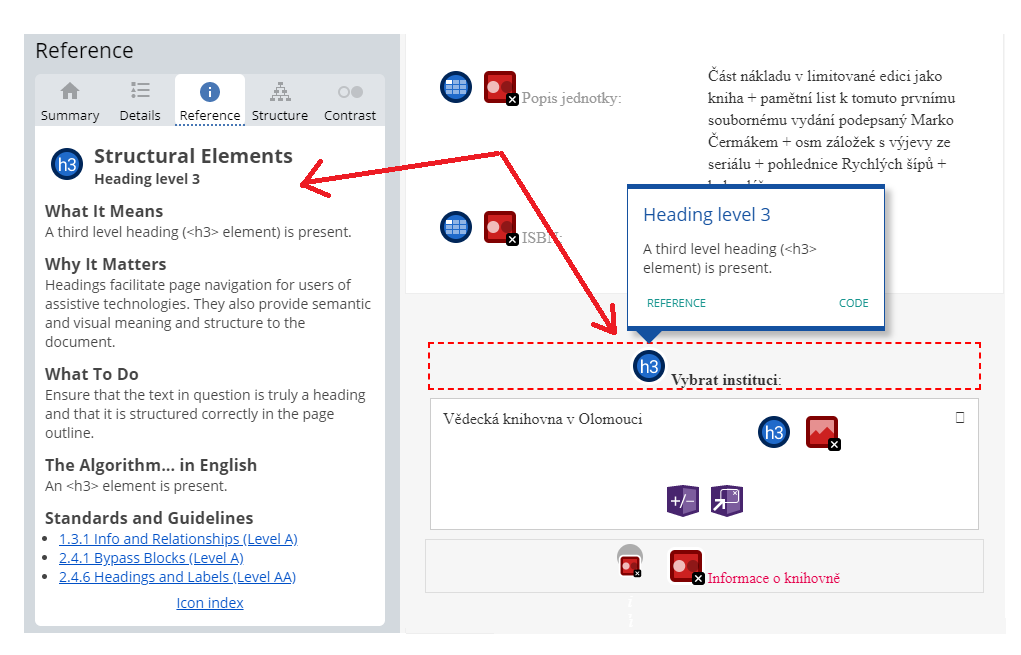
Kontrola hierarchie nadpisů
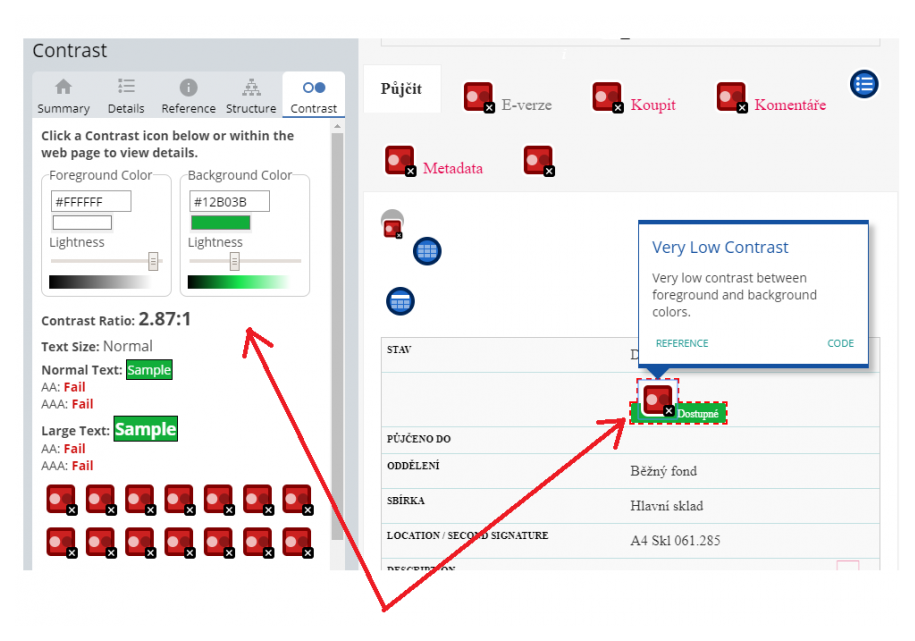
Ověření kontrastu
Zjištění barev
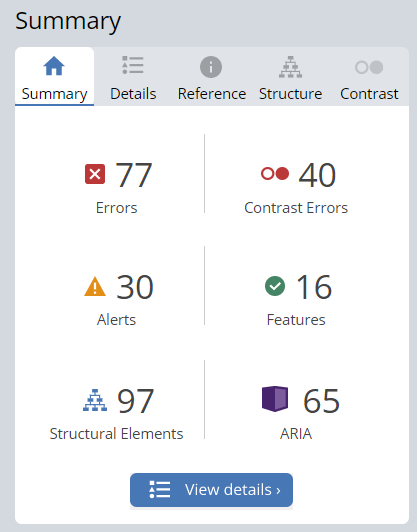
Celkové ověření přístupnosti
Přílohy
Požadavky při výběrovém řízení
Doporučené zdroje