Obsah
Kontrola hierarchie nadpisů
Hierarchii nadpisů webové stránky je možné zkontrolovat ve zdrojovém kódu. Ten však může být dlouhý a nepřehledný. Ne každý také ovládá jazyk HTML. Při kontrole správné struktury webové stránky v takovém případě pomohou různé online nástroje nebo doplňky webového prohlížeče pro kontrolu hierarchie nadpisů. Existuje jich celá řada; v této příručce představujeme dva z nich.
WAVE – Web Accessibility Evaluation Tool
WAVE je online validátor, do něhož stačí zadat adresu stránky. WAVE má celou řadu funkcí, kromě hierarchie nadpisů zobrazuje i další informace o struktuře stránky, o prvcích, které jsou na stránce použity, o potenciálních chybách, problémech s kontrastem apod.
Použití validátoru je velmi jednoduché:
Na webové stránce validátoru https://wave.webaim.org/ zadejte do pole Web page address adresu stránky, jejíž strukturu chcete zkontrolovat.
Validátor detekuje jednotlivé prvky a výsledkem je zobrazení stránky, v níž jsou pomocí ikon zobrazeny oblasti stránky, její struktura, potenciální chyby přístupnosti apod. Hierarchii nadpisů je možné zobrazit po otevření karty Structure na boční liště vpravo.
Podrobnosti o použití validátoru najdete v samostatné nápovědě.
Na obr. 1 vidíte ukázku části výstupu hodnocení stránky Knihovny Jabok pomocí validátoru WAVE. Nadpisy jsou přímo ve stránce vyznačeny modrými kolečky. Na levé straně stránky vidíte informační lištu s rozbaleným panelem zobrazujícím strukturu stránky.

Obr. 1: Část výstupu hodnocení stránky Knihovny Jabok pomocí validátoru WAVE s vyznačenou hierarchií nadpisů (zdroj: Knihovna Jabok, získáno 2020-05-10)
HeadingsMap
HeadingsMap je doplněk webového prohlížeče, který vytvoří hierarchii nadpisů stránky a upozorní na případné chyby. Je dostupný pro prohlížeče Chrome a Firefox.
Po instalaci doplňku HeadingsMap do prohlížeče se na horní liště vpravo vedle vyhledávacího řádku zobrazí ikona doplňku  .
.
Po kliknutí na ni se na pravé straně otevře lišta, ve které je zobrazena hierarchie nadpisů stránky. Jsou zde také vyznačeny případné chyby.
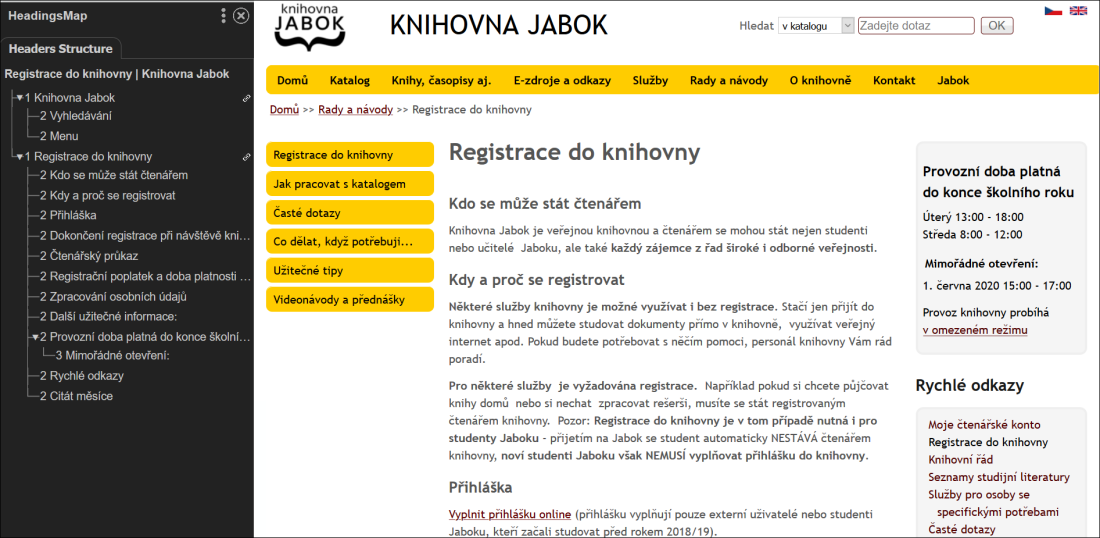
Na obr. 2 vidíte příklad zobrazení hierarchie stránky o registraci do Knihovny Jabok pomocí doplňku HeadingsMap.

Obr. 2: Zobrazení hierarchie stránky pomocí nástroje HeadingsMap (zdroj: Knihovna Jabok, získáno 2020-05-10)
Jak zkontrolovat hierarchii nadpisů v textových dokumentech
Pokud chcete zkontrolovat hierarchii nadpisů dokumentu ve Wordu (případně v jiném textovém procesoru), stačí si vygenerovat obsah dokumentu.
Postup se liší v jednotlivých aplikacích nebo i verzích jedné aplikace; obvykle je však tato možnost ukryta pod funkcí vložit obsah, případně vložit odkazy.