Obsah
Zjištění barev
Ke zjištění barev můžete využít doplněk webového prohlížeče nazvaný ColorZilla. Ten umí (mimo jiné) z webové stránky získat tzv. hexadecimální kód barvy, kterým se ve zdrojovém kódu webové stránky definuje barva. Hexadecimální kód barvy lze využít také pro kontrolu kontrastu ve validátoru kontrastu.
Instalace doplňku ColorZilla
- Z nabídky zvolte ColorZilla for Chrome and Firefox. Další nabídka se přizpůsobí vašemu prohlížeči; některé detaily se proto mohou lišit.
- Klikněte na tlačítko Install ColorZilla (většinou je u tlačítka uvedena také verze rozšíření).
- Klikněte na tlačítko Přidat do Chromu, resp. Přidat do Firefoxu.
- Dokončete instalaci doplňku (včetně udělení potřebných oprávnění).
Získání barvy z webové stránky pomocí volby Color Picker
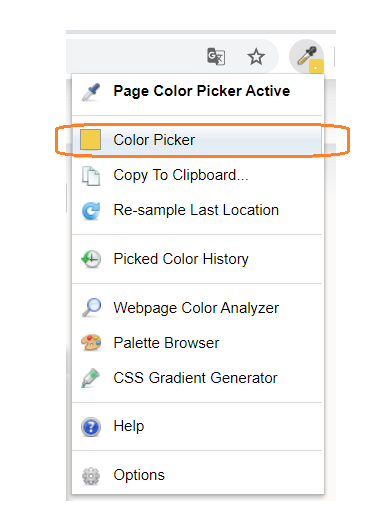
- Klikněte na ikonu nástroje ColorZilla (na kapátko). Tím aktivujete nástroj pro výběr barev. Pod ikonou kapátka by se po kliknutí na ikonu měl zobrazit text Page Color Picker Active. V případě, že se tento text po kliknutí na ikonu nezobrazí, v otevřené nabídce klikněte na položku Color Picker (viz obr. 2).

Obr. 2: Aktivace nástroje Color Picker (zdroj: archiv autorky)
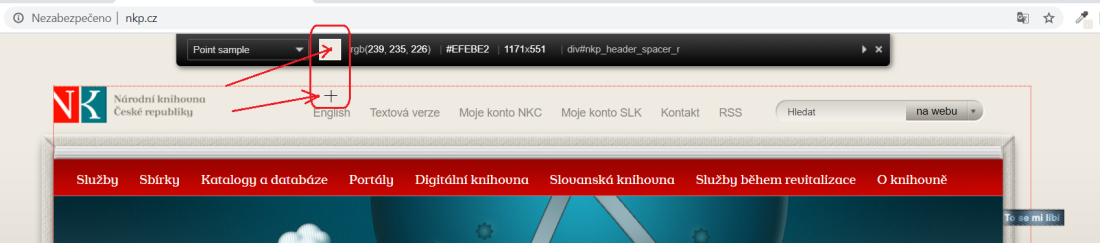
- Kurzor se změní v křížek a v horní části prohlížeče pod adresním řádkem se vysune černá lišta. Čtvereček na liště zobrazuje barvu oblasti stránky, na které se právě nachází kurzor (viz obr. 3)1).

Obr. 3: Výběr barvy z webové stránky (zdroj: archiv autorky)
- Vyberte požadovanou oblast stránky a klikněte na ni myší. Vybraná barva se vloží do paměti (historie) nástroje ColorZilla.
Pokud potřebujete zjistit barvu písma a písmo je příliš malé, takže je problém umístit na ně kurzor, můžete si zobrazení stránky zvětšit pomocí kombinace kláves ctrl a +.
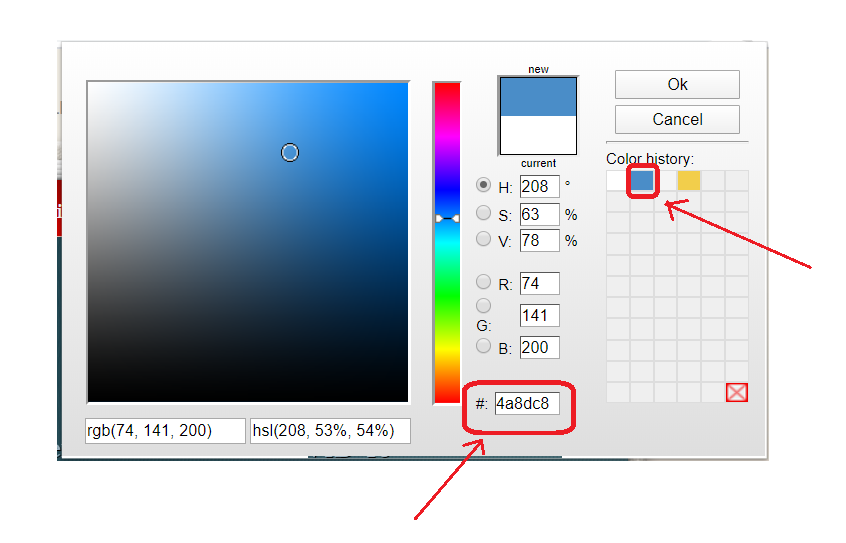
- Kliknutím na ikonu nástroje ColorZilla otevřete nabídku a vyberte z ní položku Color Picker. Zobrazí se nástroj pro úpravu barev.
- Z historie uložených barev (Color History) napravo vyberte kliknutím čtvereček s požadovanou barvou a dole zkopírujte hodnotu hexadecimálního kódu barvy (viz obr. 4). Tento kód pak můžete zadat do validátoru kontrastu nebo do kódu webové stránky.

Obr. 4: Historie vybraných barev (zdroj: archiv autorky)
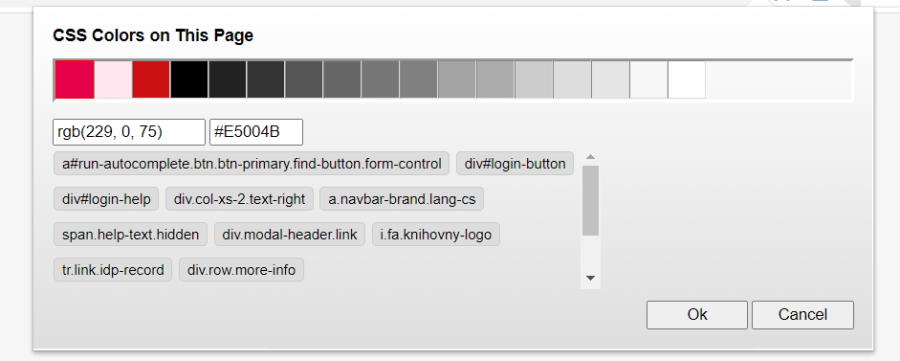
Získání barev pomocí volby Webpage Color Analyzer
Využít lze také nástroj pro hromadnou analýzu barev v definici webové stránky, tzv. Webpage Color Analyzer.
- Klikněte na ikonu nástroje ColorZilla (na kapátko).
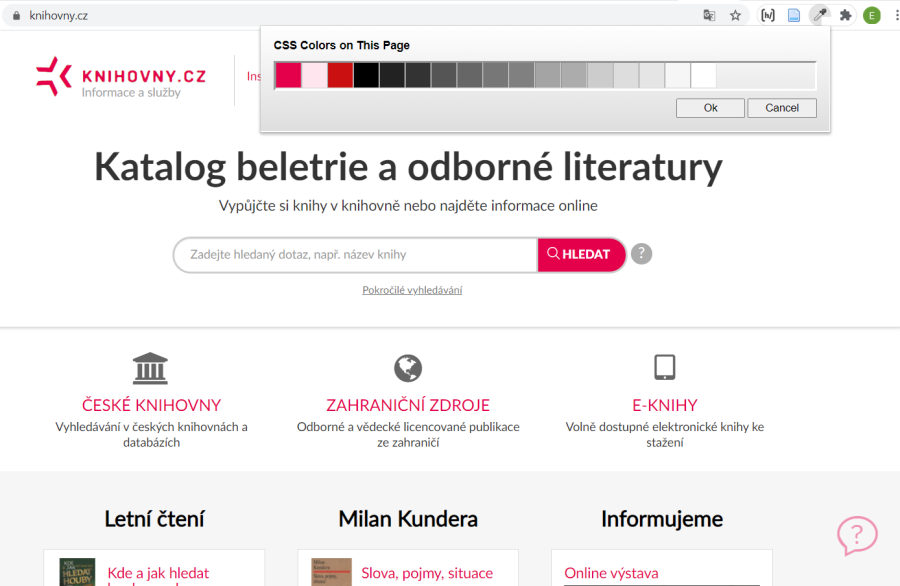
- Z rozbalovací nabídky zvolte položku Webpage Color Analyzer. V horní části stránky se zobrazí okno s přehledem použitých barev (viz obr. 5).2)

Obr. 5: Zobrazení barev pomocí volby Webpage Color Analyzer (zdroj: Knihovny.cz, získáno 2020-08-25)