Obsah
14. Struktura webu
Struktura webové stránky zahrnuje více aspektů, které jsou navzájem propojené. Jde jednak o hierarchickou strukturu stránky vyjádřenou nadpisy, jednak o strukturu informační, do které patří jednotlivé funkční oblasti webové stránky, obvykle v podobě bloků.
Jak hierarchie nadpisů, tak jednotlivé funkční oblasti stránky v sobě zahrnují dva navzájem propojené prvky:
- strukturu vyjádřenou v grafickém rozhraní stránky, kterou vnímá běžný uživatel webu;
- zdrojový kód, který je pro běžného návštěvníka webu neviditelný, ale pracují s ním technologie, které obsah webu zprostředkovávají uživatelům (jde nejen o asistivní technologie, jako jsou odečítače obrazovky, braillské řádky apod., ale také o webové vyhledávače).
Správná struktura webové stránky a informací, které obsahuje, má nezanedbatelný vliv na optimalizaci webu pro webové vyhledávače.
Funkční oblasti webové stránky
Funkčními oblastmi webové stránky jsou např.:
- záhlaví;
- vyhledávací lišta;
- navigační prvky (např. hlavní menu, menu druhé úrovně, rychlá navigace);
- hlavní obsah;
- zápatí stránky.
Běžný uživatel se v této struktuře může orientovat vizuálně, protože jednotlivé části webu jsou prezentovány ve formě bloků, mají své specifické umístění, odlišují se také pomocí grafiky, např. odsazením, ohraničením, barvou nebo velikostí a stylem písma.
Uživatel, který nemůže využít vizuální orientaci na stránce (např. nevidomý člověk, který používá odečítač obrazovky, případně i webový vyhledávač), se musí na stránce orientovat jinak. Využívá k tomu značky ve zdrojovém kódu stránky.
Vymezení funkčních oblastí ve zdrojovém kódu
Aby byla stránka dobře přístupná zejména pro odečítač obrazovky nebo jiná alternativní zařízení, musí v ní být funkční oblasti správně vymezeny pomocí značek, např.:
- <header> pro záhlaví;
- <nav> pro navigaci;
- <main> pro hlavní obsah.
Tyto značky jsou součástí jazyka HTML a používají se optimálně v kombinaci s atributy WAI-ARIA1), které zlepšují využívání a ovládání webu pomocí asistivních technologií. Strukturu obsahu stránky pak určuje hierarchie nadpisů, seznamy a další prvky. Např. nevidomý uživatel, který používá odečítač obrazovky, se na stránce pohybuje pomocí příkazů využívajících strukturní značky jednotlivých bloků či oblastí stránky, nadpisů, seznamů, tabulek apod.
Z hlediska přístupnosti webu je velmi důležité, aby stránky měly:
- správně definovány jednotlivé funkční oblasti;
- správnou strukturu, zejména hierarchii nadpisů;
- validní zdrojový kód bez sémantických chyb.
Definice oblastí stránek a nastavení chování stránek při práci s nadpisy či seznamy je především záležitostí vývojářů redakčního systému či webu. Výsledná struktura nadpisů nebo používání seznamů jsou však ve značné míře otázkou vkládání informací do redakčního systému.
Název stránky a nadpisy
Pro přístupnost webu je velmi důležité, aby nechyběl vhodný název stránky a aby byly nadpisy logicky uspořádané a výstižné.
Název stránky
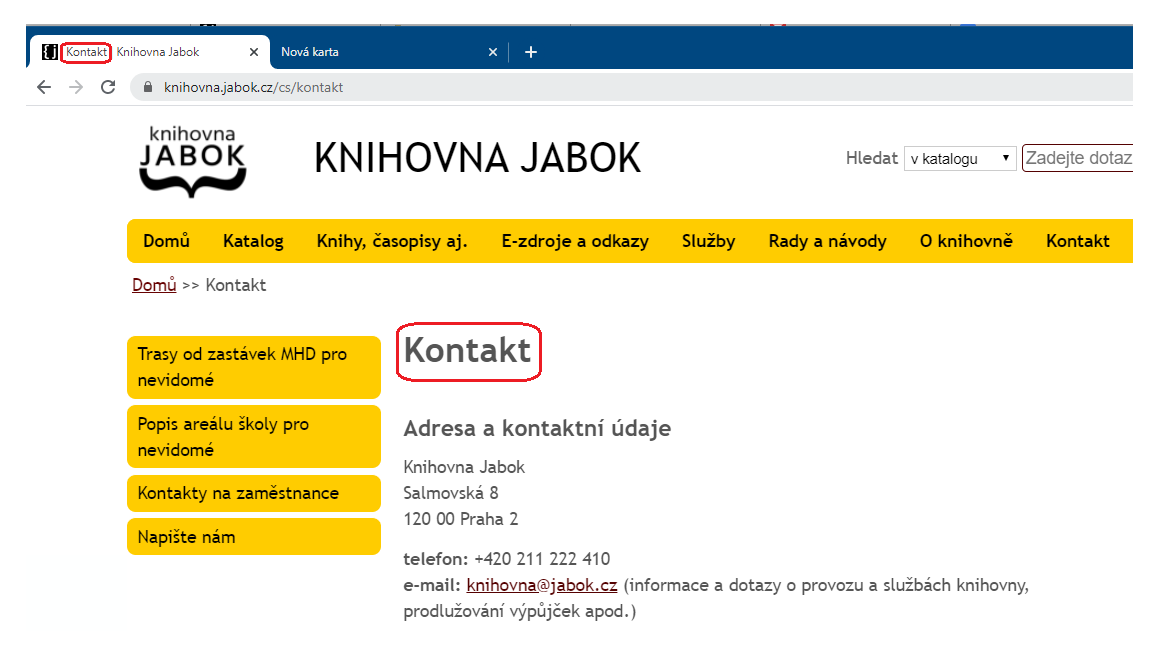
Na každé webové stránce je nutné uvést název stránky. Název stránky je pak většinou zobrazen ve webovém prohlížeči jako název panelu nebo okna; obvykle se také použije jako nadpis první úrovně, viz obr. 1. V redakčních systémech bývá název stránky vyžadován jako povinné pole při vytváření nebo úpravě stránky, viz obr. 2. Název stránky je na ukázkových obrázcích pro přehlednost zvýrazněn červeným rámečkem.

Obr. 1: Zobrazení názvu stránky v nadpisu stránky a v názvu karty prohlížeče (zdroj: Knihovna Jabok, získáno 2020-05-11)

Obr. 2: Příklad zadání názvu stránky v editačním poli formuláře pro tvorbu stránky (zdroj: Knihovna Jabok, získáno 2020-05-13)
Proč je důležité uvádět název stránky
Název stránky:
- se zobrazí v prohlížeči v záhlaví okna, případně panelu;
- je údaj, který nevidomému uživateli přečte odečítač obrazovky;
- je důležitý pro webové vyhledávače a může příznivě ovlivnit výsledky vyhledávání.
Nadpisy
Nadpisy jsou důležitým prvkem, který pomáhá uživatelům zorientovat se na stránce, a to bez ohledu na to, zda jde o uživatele s postižením nebo o běžného uživatele. Při tvorbě nadpisů je nutné dodržovat několik základních pravidel:
- Používejte nadpisy, které vystihují, co daná stránka nebo její část obsahuje. Při tvorbě nadpisů je užitečné se zamyslet nad tím, jestli bude pro vaše uživatele srozumitelný.
- Nadpisy nikdy nezvýrazňujte pomocí prvků pro změnu velikosti, řezu nebo barvy písma. Pro formátování nadpisů vždycky používejte předdefinované styly, které označují úroveň daného nadpisu. Styly obvykle vyberete pomocí rozbalovacího menu přímo v editoru redakčního systému (viz obr. 3).
- Snažte se, aby na všech stránkách webu byly nadpisy používány jednotně.
- Nadpisy uvádějte v logickém pořadí a ve srozumitelné hierarchické struktuře. Obvykle se používá níže uvedená hierarchie nadpisů (někdy mohou být úrovně nadpisů použity jinak, ale v každém případě by logicky nadřazený celek měl být označen nadpisem vyšší úrovně a logicky podřazený celek nadpisem nižší úrovně):
- nadpis 1 pro název stránky (na každé stránce by se měl vyskytovat pouze jednou);
- nadpis 2 pro názvy funkčních oblastí stránky nebo druhé úrovně hlavního obsahu stránky;
- nadpis 3 až 6 pro názvy nižších úrovní.
Pokud chcete v redakčním systému zkontrolovat úroveň nadpisu, stačí na požadovaný nadpis nastavit kurzor. V nástroji pro výběr stylu se zobrazí použitý styl (úroveň) nadpisu (viz obr. 3).

Obr. 3: Výběr úrovně nadpisu v editoru redakčního systému pomocí rozbalovacího menu; šipkami jsou označeny rozbalovací menu, zvolená úroveň nadpisu a nadpis, se kterým se pracuje (zdroj: Knihovna Jabok, získáno 2020-05-11)
Existuje také řada speciálních nástrojů na kontrolu hierarchie nadpisů na stránce, např. doplněk prohlížeče HeadingsMap (dostupný pro Google Chrome nebo pro Mozilla Firefox) nebo webový validátor přístupnosti WAVE (dostupný rovněž jako rozšíření pro prohlížeče).
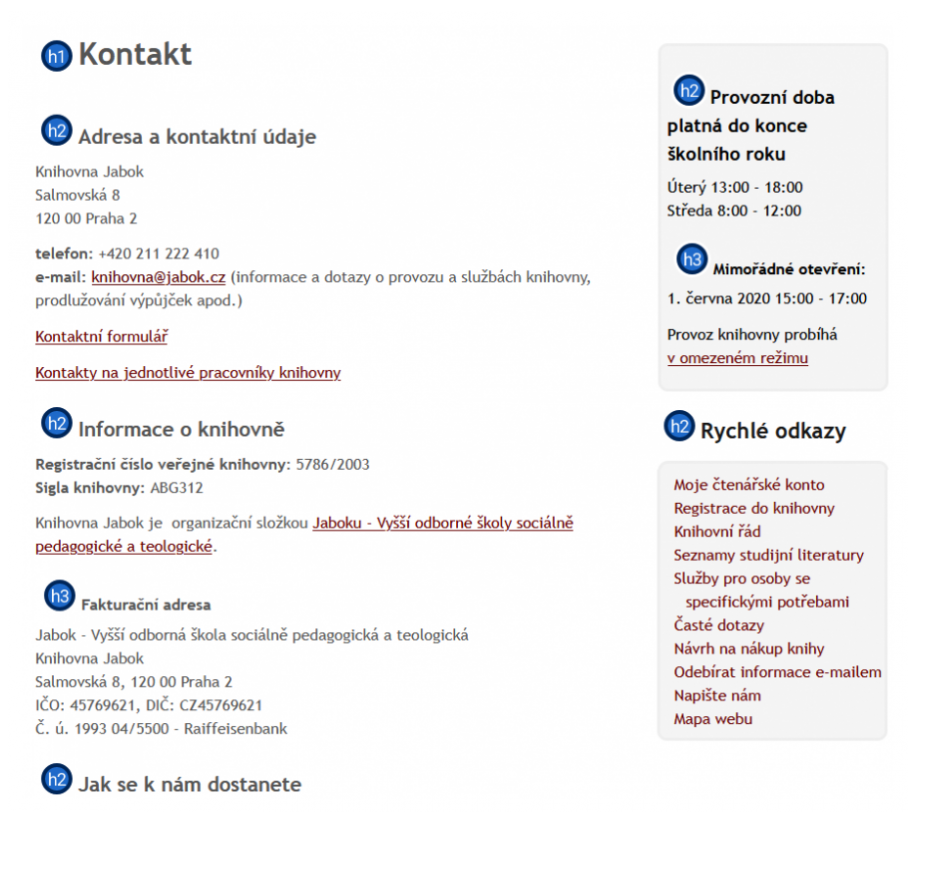
Na obr. 4 je pomocí značek H1 až H3 2) označena hierarchická struktura na stránce s kontakty. Na skutečnou stránku se můžete podívat na adrese https://knihovna.jabok.cz/cs/kontakt.

Obr. 4: Hierarchická struktura nadpisů na stránce (zdroj: Knihovna Jabok, získáno 2020-05-13)
Proč je důležité správně vkládat nadpisy
- Správné používání nadpisů nejen ušetří práci (není nutné se starat o formátování), ale především pomůže uživatelům správně se zorientovat v informacích na stránce.
- Nadpisy jsou obzvláště důležité pro nevidomé návštěvníky webu. Ti se díky nim efektivně dostanou právě k těm informacím, které potřebují, aniž by jim hlasový odečítač obrazovky musel předčítat obsah celé stránky (odečítač umožňuje procházení nadpisů na stránce s možností volby úrovně nadpisu).
- Nadpisy jsou důležité také pro stroje. Správná struktura nadpisů je jedním z nástrojů optimalizace pro vyhledávače (search engine optimization, SEO) a může výrazně zvýšit umístění stránky ve výsledcích vyhledávání.