Obsah
Ověření kontrastu
Jedním z nástrojů, který umožňuje zjistit, zda kontrast textu a pozadí stránky odpovídá požadavkům na přístupnost, je WebAIM Contrast Checker. Je sice dostupný pouze v angličtině, ale jeho rozhraní je jednoduché a intuitivní.
Validátor kontrastu je užitečným nástrojem zejména při tvorbě webu a hledání vhodných barevných kombinací. Pro kontrolu kontrastu již existujících webových stránek je vhodný spíše validátor přístupnosti WAVE, který je s validátorem kontrastu propojen. Pro existující stránky lze případně také použít validátor kontrastu v kombinaci s některým z nástrojů, který z webové stránky umí získat hexadecimální kód použité barvy (např. ColorZilla).
Obecné informace a doporučení týkající se kontrastu (nejen pro webové vývojáře) najdete v přehledném článku Barevný kontrast na webu a nástroje, které s ním pomohou.
Práce s validátorem WebAIM Contrast Checker
- Ve webovém prohlížeči zadejte adresu validátoru: https://webaim.org/resources/contrastchecker/ (viz obr. 1).

Obr. 1: Rozhraní nástroje WebAIM Contrast Checker (zdroj: WebAIM Contrast Checker, získáno 2020-04-27)
- Do pole Foreground Color zadejte požadovanou hexadecimální hodnotu barvy popředí, tj. písma (pro změnu barvy je obvykle nutné použít klávesu enter).
- Do pole Background Color zadejte požadovanou hexadecimální hodnotu barvy pozadí (pro změnu barvy je obvykle nutné použít klávesu enter).
- V případě potřeby použijte posuvník pro úpravu jasu barvy (Lightness).
Jak zjistit hodnotu barev na pozadí nebo popředí stránky
Pro zjištění hodnoty barvy pozadí je možné použít validátor přístupnosti WAVE, se kterými je WebAIM Contrast Checker propojen. Využít lze také doplněk prohlížeče ColorZilla.
Výsledky testování kontrastu
Vedle polí pro zadání barev popředí a pozadí se ve validátoru zobrazuje číselný poměr kontrastu (Ratio). Nejmenší přijatelný poměr kontrastu je 4,5:1.
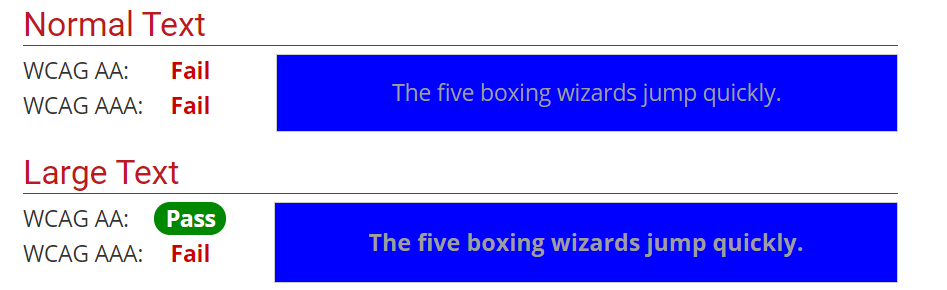
Dole se pak zobrazuje, zda výsledek splňuje požadavky na vhodný kontrast podle velikosti textu. Nechybějí ani příklady zobrazení textu v uvedených barvách pro úroveň přístupnosti AA a úroveň AAA (podle metodiky WCAG).
V případě, že je podle metodiky WCAG kontrast v pořádku, zobrazí se zeleně zvýrazněný text Pass.
Pokud je kontrast nevyhovující, zobrazí se červený text Fail (viz obr. 2).

Obr. 2: Výsledky testování kontrastu (zdroj: WebAIM Contrast Checker, získáno 2020-04-27)
Pokud chcete odkaz s výsledky testu kontrastu sdílet (e-mailem apod.), klikněte na odkaz Permalink pod číselným poměrem kontrastu a poté zkopírujte adresu v adresním řádku prohlížeče.
Testování kontrastu pomocí validátoru přístupnosti WAVE
WebAIM Contrast Checker je součástí validátoru přístupnosti WAVE. Pokud se na testované stránce vyskytne problém nízkého kontrastu textu a pozadí, díky validátoru je možné zjistit poměr kontrastu přímo z hodnocení webové stránky:
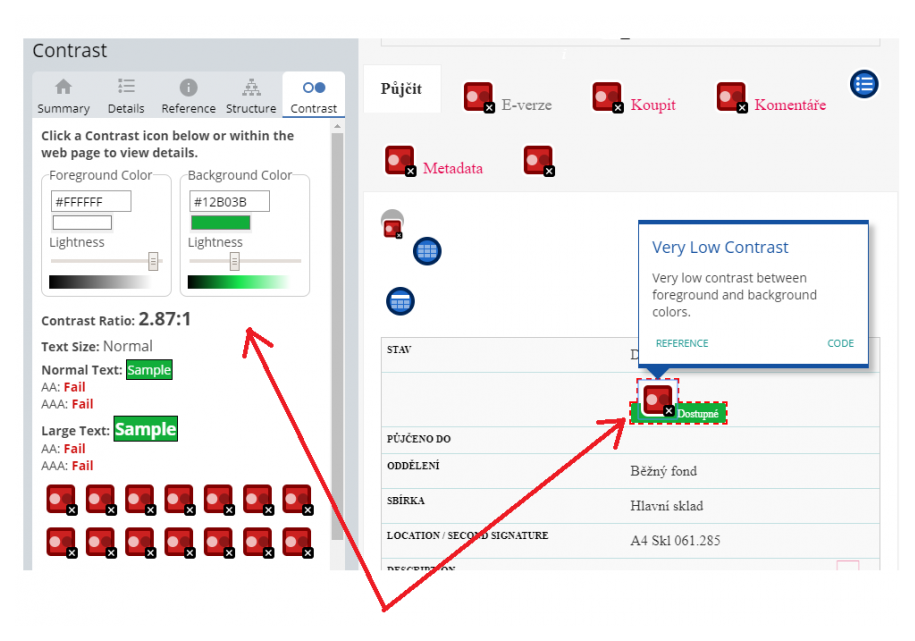
- Po načtení výsledků validace zvolte na šedé boční liště vlevo záložku Contrast.
- Na boční liště se zobrazí výsledek kontroly kontrastu nástrojem WebAIM Contrast Checker (viz obr. 3).

Obr. 3: Výsledky testování kontrastu ve validátoru WAVE (zdroj: WAVE, získáno 2020-04-27)
Podrobnosti o validátoru WAVE najdete v samostatné nápovědě.