Obsah
Celkové ověření přístupnosti
K celkovému ověření přístupnosti můžete použít online validátor WAVE – Web Accessibility Evaluation Tool. Je k dispozici pouze v angličtině, jeho použití je však poměrně jednoduché.
Na webové stránce validátoru https://wave.webaim.org/ zadejte do pole Web page address adresu stránky, jejíž strukturu chcete zkontrolovat (viz obr. 1).

Obr. 1: Vstupní stránka validátoru přístupnosti WAVE (zdroj: WAVE, získáno 2020-05-11)
Validátor nabízí celou řadu funkcí a informací týkajících se stránky či potenciálních chyb přístupnosti, které se na stránce vyskytují. Jde zejména o informace o struktuře stránky (oblastech stránky, hierarchii nadpisů) a o prvcích a jejich správnému použití z hlediska přístupnosti (např. upozornění na chybějící popisky obrázků).
Validátory jsou velmi užitečné nástroje. Nesmíme však zapomínat, že žádný validátor sám o sobě pro kontrolu přístupnosti nestačí, protože odhalí jen některé problémy z oblasti spíše „technické“ přístupnosti stránek. Přístupnost se ale netýká jen technických záležitostí nebo správné syntaxe zdrojového kódu stránky, ale např. i toho:
- jak jsou stránky strukturovány a jakou strukturu má celý web;
- jak je přehledná navigace;
- zda jsou nadpisy na stránce nebo texty odkazů výstižné;
- jestli se uživatel snadno dostane ke všem informacím, které potřebuje;
- jestli tyto informace jsou napsány srozumitelně.
Naopak ne všechno, co validátor označí jako potenciální chybu, musí opravdu být chybou. Vždy je nutné, aby výsledky hodnocení provedl nejen stroj, ale i člověk.
Zobrazení hodnocené stránky
Informace o hodnocené stránce jsou zobrazeny přímo na podkladě dané webové stránky formou ikon, které zastupují jednotlivé prvky nebo ikony kontrolované stránky. Pokud kliknete myší na konkrétní ikonu, je červenou tečkovanou čárou vyznačena oblast, ke které se daná ikona validátoru vztahuje.
Zároveň se rozbalí informace o daném prvku nebo chybě s možností zobrazení reference (informace o typu prvku nebo chyby s upozorněním, na co je nutné si dát pozor, proč je daný prvek důležitý, co bývá častou chybou) nebo zobrazení zdrojového kódu, který se daného prvku či chyby týká.
Jak je patrné z konkrétního příkladu (viz obr. 2), na pravé straně je vidět rozbalená informace o navigačním menu rychlých odkazů.1)

Obr. 2: Rozhraní validátoru WAVE na příkladu webu Knihovny Jabok (zdroj: WAVE, získáno 2020-05-10)
Boční lišta s přehledy a nástroji
Na levé straně obrazovky se zobrazí šedomodrá lišta s přehledem jednotlivých prvků a případných chyb.2) Tato lišta obsahuje několik záložek:
- Summary (Souhrn);
- Details (Detaily);
- Reference (Reference);
- Structure (Struktura);
- Contrast (Kontrast).
Souhrn
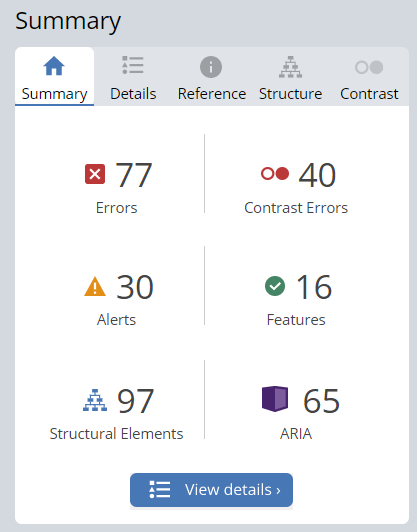
Příklad souhrnu prvků a chyb, které se na stránce vyskytují, včetně jejich počtu je k dispozici na obr. 3. Přehled je výchozím zobrazením validátoru při načtení výsledků hodnocení přístupnosti stránky.

Obr. 3: Přehled výsledků hodnocení přístupnosti na boční liště validátoru WAVE (zdroj: WAVE, získáno 2020-05-11)
Detaily
Chyby či prvky přítomné na stránce jsou v detailním přehledu uvedeny jednotlivě pomocí ikon. Po kliknutí na ikonu v přehledu se zobrazí část stránky, která daný prvek obsahuje. Prvek je zároveň dočasně zvýrazněn bliknutím na stránce, případně červeným přerušovaným orámováním.
Obr. 4 zachycuje detailní výpis prvků/chyb na stránce. V detailním výpisu byl vybrán prvek Table header (záhlaví tabulky), který se zobrazil také ve výsledcích hodnocení stránky.

Obr. 4: Prvek Table header (záhlaví tabulky) v detailním výpis prvků a chyb na stránce (zdroj: WAVE, získáno 2020-05-11)
U každého typu prvku/chyby se zobrazuje kulatá ikona s i. Po kliknutí na ni se v liště zobrazí reference (obecné informace) k dané chybě nebo prvku.
Reference
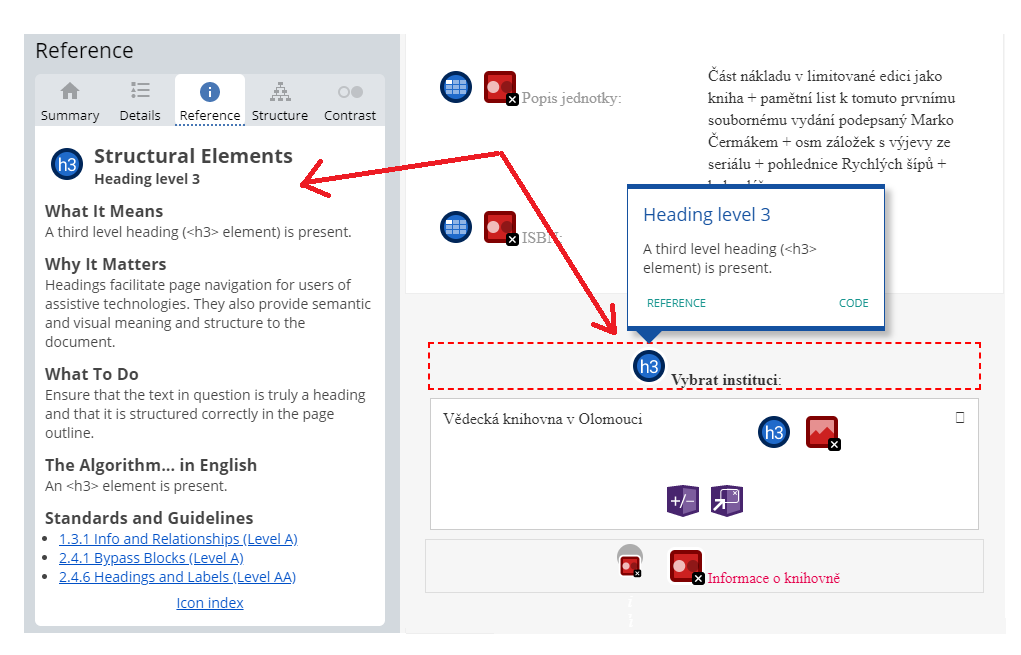
Na záložce Reference se zobrazí informace o typu prvku nebo chyby s upozorněním, na co si dát pozor, proč je daný prvek důležitý nebo co bývá častou chybou, viz obr. 5. Tato záložka je kontextová, takže při načtení stránky do validátoru nabízí výpis referencí. Jinak se na ní zobrazují kontextové informace k jednotlivým prvkům, a to po kliknutí na ikonu i (v detailním výpisu chyb na boční liště) nebo na odkaz Reference (u detailního popisu jednotlivého prvku přímo ve webové stránce).
Na obr. 5 vidíme napravo nadpis třetí úrovně Vybrat instituci. Na levém bočním panelu validátoru je vybrána karta Reference, proto se zobrazují obecné informace k hierarchii nadpisů, konkrétně nadpisu třetí úrovně (<h3>).

Obr. 5: Ukázka reference k nadpisům webové stránky (zdroj: WAVE, získáno 2020-05-11)
Struktura
Na obr. 6 je na záložce Structure je zobrazena hierarchie nadpisů na stránce, která slouží ke kontrole správnosti struktury stránky. Zobrazeno je i upozornění na chybějící úroveň nadpisů.
Pokud kliknete na konkrétní prvek v zobrazené hierarchii nadpisů na boční liště, daný prvek se zobrazí ve výsledcích validace stránky a zároveň se zvýrazní červeným tečkovaným rámečkem.
Dále vidíme, že nadpis třetí úrovně Vybrat instituci, který byl vybrán kliknutím na boční liště, je ve výsledcích hodnocení stránky zvýrazněn červeným rámečkem.

Obr. 6: Zobrazení hierarchie nadpisů ve validátoru WAVE (zdroj: WAVE, získáno 2020-05-11)
Kontrast
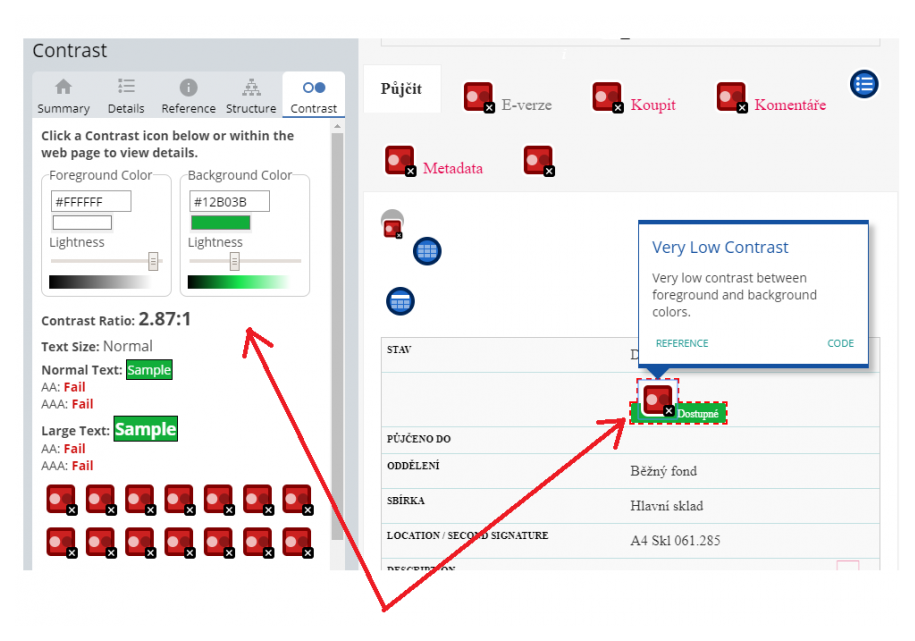
Na záložce Contrast na pravé boční liště validátoru WAVE je možné zobrazit informace o chybách kontrastu textu vůči pozadí na stránce.
V horní části boční lišty se zobrazuje validátor kontrastu a pod ním jsou ikony, které zastupují jednotlivá problematická místa. Validátor WAVE je propojen s nástrojem WebAIM Contrast Checker, takže po kliknutí na dílčí ikonu na liště se ve validátoru zobrazí informace o kontrastu daného prvku vůči pozadí (viz obr. 7). V případě potřeby je možné posuvníkem validátoru vybrat vhodnou kombinace barev popředí a pozadí. Podrobný návod k nástroji WebAIM Contrast Checker najdete na samostatné stránce.

Obr. 7: Výsledky hodnocení kontrastu textu a pozadí ve validátoru WAVE (zdroj: WAVE, získáno 2020-05-11)