Obsah
19. Písmo a formátování textu
Čitelnost textu je jedním ze základních předpokladů přístupnosti stránky. Týká se širokého spektra uživatelů: nejen lidí se zrakovým postižením nebo sníženým barvocitem, seniorů nebo lidí s poruchami čtení, ale např. i těch, kteří pro přístup ke stránce používají mobilní zařízení.
Čitelnost textu může být ovlivněna různými faktory. Kromě nedostatečného kontrastu nebo nevhodného vzorku na pozadí je to především využití vhodného písma a formátování textu.
Výběr fontu
Výběr fontu pro webové stránky obvykle vychází z grafického stylu organizace. Ten v určitých případech vyžaduje použití speciálních fontů. I v případě, že vizuální styl vaší organizace obsahuje neobvyklé fonty, je na webu doporučeno vždy používat obvyklá písma bez typografických zvláštností, která se uživatelům webu nejlépe čtou. Vhodná jsou písma bezpatková, proporcionální.
Naopak se nedoporučují:
- písma úzká (tj. narrow, compressed nebo condensed) nebo písma, která mají příliš tenké linky;
- efekty písma, např. stínování či obrysy;
- texty psané pouze velkými písmeny;
- fonty s typografickými zvláštnostmi.
Ukázky nedoporučených písem si můžete prohlédnout na obr. 1.

Obr. 1: Ukázka neobvyklých fontů, jejichž použití na webu je vhodné se vyhnout (zdroj: archiv autorky)
Proč je důležité vybírat běžné fonty a vyhnout se efektům písma
Neobvyklá písma mohou být překážkou pro čtení a někdy i porozumění textu pro lidi s poruchami zraku, dyslektiky, lidi s mentálním postižením, cizince, prelingválně neslyšící apod. Je však známo, že typograficky nezvyklé písmo může být rušivé i pro běžné uživatele webu, kteří pak svou pozornost zaměří na písmo a méně se soustředí na sdělení textu.1)
Hůře čitelná jsou také příliš úzká písma. Je tomu tak např. u stlačeného (condensed) typu písma ve srovnání s běžným typem písma stejné velikosti. Negativní vliv na čitelnost mají rovněž tenké linky některých písem, různé efekty písma, texty psané kapitálkami aj.
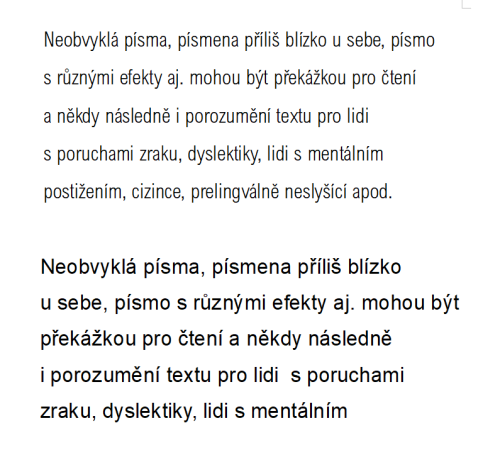
Na obr. 2 jsou dva bloky textu, u kterých byla použita stejná velikost písma. Horní blok je psán úzkým fontem s tenkými linkami, dolní blok je psán běžným fontem stejné velikosti.
Který se vám čte lépe?2)

Obr. 2: Srovnání úzkého fontu s tenkými linkami a běžného písma (zdroj: archiv autorky)
Styly odstavců a bloků
Nezanedbatelný vliv na čitelnost textu má uspořádání textu, zejména řádkování, rozestupy mezi odstavci nebo bloky. K čitelnosti přispívá čistý a vzdušný design stránek:
- Použijte dostatečné rozestupy mezi řádky, vhodné je např. řádkování 1,5 (rozhodně ne řádkování 1).
- Použijte dostatečný rozestup mezi odstavci a mezi jednotlivými bloky.
- Vyhněte se příliš dlouhým řádkům a nastavte šířku textových bloků tak, aby se uživatelům dobře četla. Důležité je to zejména kvůli širokoúhlým monitorům.
- Text zarovnávejte doleva, nikdy do bloku (při zarovnání textu do bloku vznikají mezery, které mohou ztěžovat čtení textu).
Na obr. 3 a 4 vidíte stejný text. Zatímco na obr. 3 je použito řádkování 1 a mezi odstavci nejsou mezery, na obr. 4 jsou dostatečné mezery mezi řádky i odstavci.
Který text se vám čte lépe?3)

Obr. 3: Text s malým rozestupem mezi řádky a odstavci (zdroj: archiv autorky)

Obr. 4: Text s dostatečným rozestupem mezi řádky a odstavci (zdroj: archiv autorky)
Zvýraznění textu
Pokud je text na webové stránce psán srozumitelným jazykem a je strukturován pomocí nadpisů, seznamů a dalších sémantických prvků, bývá často přehledný sám o sobě. Nastavení redakčního systému se postará o zvýraznění jednotlivých prvků, např. vzhledu nadpisů.
Pokud však potřebujete zvýraznit nějaký text v obsahu stránky, doporučujeme ke zvýraznění využít tučný řez písma nebo kurzivu, případně zvýraznění pomocí barvy písma nebo barvy pozadí textu. V tom případě však nezapomeňte, že barva by neměla být jediným způsobem sdělení informace.
Pravidla pro zvýraznění textu
- Dbejte na dostatečný kontrast textu a pozadí. Pro barevné zvýraznění není např. vhodné použít světlý podklad pro světlé písmo.
- Při zvýraznění se nespoléhejte pouze na barvu. Lidé s poruchami barvocitu nemusí barevné zvýraznění vůbec vnímat (podle typu poruchy např. nemusí rozeznat červenou, zelenou či jinou barvu, viz Uživatelé s poruchami barvocitu). Text můžete zvýraznit např. tučným řezem.
- Snažte se zvýrazněné části textu odlišit od odkazů. Zejména nepoužívejte podtržení slov. Podtržení se na webu tradičně využívalo a využívá pro odkazy, a proto by mohlo v návštěvnících stránky vzbuzovat dojem, že zvýrazněný text je odkazem.
- Pro zvýraznění textu nepoužívejte více různých fontů. Kombinace různých písem může nejen působit neesteticky, ale vést i k tomu, že informace působí nepřehledně.
- Nepoužívejte neobvyklé fonty, které mohou některým návštěvníkům webu komplikovat čtení a vnímání textu.