Obsah
18. Odkazy
Základem webu jsou hypertextové odkazy.1) Bez nadsázky se dá říci, že jsou hlavním ovládacím prvkem webu. Jsou součástí navigace, navzájem propojují jednotlivé části webu, propojují web s externími zdroji, spouští uživatelské akce apod. Proto je jejich přístupnost klíčovým aspektem přístupnosti celého webu. Zahrnuje jejich bezproblémové ovládání nezávisle na používaném zařízení, jejich vzhled, srozumitelnost i další aspekty.
Ovládání odkazů z klávesnice
Většina z nás k ovládání odkazů používá myš. Někteří uživatelé však myš používat nemohou. Proto je důležité, aby odkazy byly přístupné i prostřednictvím klávesnice.
Uživatelé, kteří z různých důvodů nemohou myš používat, místo ní ve většině případů využívají klávesnici. V některých případech jde o speciální typ klávesnice, např. klávesnici s velkými tlačítky nebo klávesnici uzpůsobenou pro ovládání jednou rukou.2) Webové prohlížeče jsou nastaveny tak, že stisknutím klávesy tab se kurzor přesune na následující odkaz (případně na jiný aktivní prvek, např. pole formuláře).
Odkazy jsou při použití klávesnice procházeny postupně, v pořadí, v němž se nacházejí na stránce. Pokud je odkaz dostupný pouze pomocí myši, lidé, kteří ji z různých důvodů používat nemohou, se k němu vůbec nedostanou.
Mezi nejčastější problémy patří:
- nedostupnost druhé úrovně rozbalovacího menu – uživatel se sice dostane na první úroveň menu, ale vnořené položky jsou pro něj z klávesnice nedostupné;
- nedostupnost některých oblastí webu – při postupném přecházení mezi odkazy se uživatel bez použití myši nedostane do některé části stránky, takže odkazy anebo tlačítka ke spouštění akcí, které se v ní nacházejí, nemůže využít – jsou pro něj nedostupné;
- tzv. past, ze které se uživatel nedostane ven – kvůli chybnému kódu apod. se uživatel dostane na nějaký prvek stránky, pomocí kláves nebo jejich kombinací se však nedostane vpřed ani zpět.
Proč je ovládání odkazů z klávesnice důležité
Někteří uživatelé nemohou používat myš. Jde např. o:
- nevidomé uživatele, kteří pro pohyb na webové stránce používají odečítač obrazovky v kombinaci s klávesnicí;
- slabozraké uživatele, pro které je obtížné se trefit na konkrétní místo na stránce;
- lidi s tělesným postižením, kteří z nejrůznějších důvodů nemohou používat horní končetiny (včetně lidí po úraze, kteří mají ruku v sádře);
- uživatele s poruchami jemné motoriky, s třasem rukou apod.;
- někdy také uživatele, kteří sice myš používat mohou, ale třeba neradi používají touchpad na notebooku nebo jim prostě ovládání webu z klávesnice v některých případech připadá rychlejší a šikovnější.
Jak zkontrolovat funkčnost odkazů při použití klávesnice
Tvorba menu nebo správnost zdrojového kódu, která zaručí bezproblémový pohyb pomocí klávesnice, je záležitost vývojářů či programátorů. Funkčnost odkazů si však můžete zkontrolovat i sami:
- klávesou tab přesunete kurzor na další odkaz nebo aktivní prvek;
- klávesou enter potvrzujete akce a otevíráte odkazy;
- pomocí šipek se pohybujete po stránce;
- mezerníkem vybíráte možnosti ve formulářích.
Zvýraznění odkazů
Pro snadnější orientaci jsou odkazy na webové stránce zvýrazněny. Od samého vzniku webu byly odkazy zvýrazněny podtržením a tento způsob přetrvává ve výchozím nastavení prohlížečů i nyní. Většina uživatelů tedy podtržený text okamžitě chápe jako odkaz. Bohužel se však v poslední době (údajně z estetických důvodů) na mnohých webech setkáváme tím, že je odkaz odlišen od okolního textu pouze barevně, případně v kombinaci s tučným řezem písma.
Pokud můžete, zvýrazněte odkazy podtržením, protože tak jsou jednoznačně odlišitelné od okolního textu a uživatel je nemusí hledat. Podtržení je možné kombinovat také s barevným zvýrazněním odkazu.
Proč je důležité odlišit odkazy podtržením
Odlišení odkazu od okolního textu pouze barvou komplikuje identifikaci odkazu lidem s poruchami barvocitu nebo s jiným zrakovým postižením. Může být problematické i pro uživatele, kteří stránku používají na méně kvalitním displeji nebo za špatných světelných podmínek.
Podtržený odkaz je dobře viditelný pro všechny uživatele, nejen pro uživatele se zrakovým postižením. To může přispět i k většímu využívání odkazů nebo prodloužit čas, který uživatel na webu stráví.
Odlišení navštívených odkazů
Orientaci na stránce uživatelům zjednoduší také barevné odlišení odkazů, které již navštívili. Při výběru barev odkazů nezapomínejte na dostatečný poměr kontrastu odkazu jak vůči ostatnímu textu, tak vůči pozadí.
Minimální doporučený poměr kontrastu barvy odkazu vůči barvě okolního textu je 3:1. Nezapomeňte, že barva odkazu musí být také dostatečně kontrastní vůči pozadí (minimální doporučený poměr kontrastu je 4,5:1). Ke kontrole barev odkazu můžete použít nástroj WebAIM Link Contrast Checker.
Zvýraznění odkazu, na kterém je umístěn kurzor
Pokud uživatel ovládá web pomocí klávesnice a přesouvá kurzor pomocí klávesy tab na další odkaz, je pro něj důležité, aby věděl, na kterém odkazu se kurzor právě nachází. Proto je třeba takový odkaz zvýraznit. Ve výchozím nastavení většiny prohlížečů je odkaz, na kterém je kurzor umístěn, orámován tenkou modrou linkou, která je nevýrazná; v horším případě ten, kdo web vytvářel, zvýraznění odstranil úplně. Dostatečné zvýraznění odkazu, na kterém je umístěn kurzor, přitom uživatelům velmi zjednoduší orientaci na stránce i ovládání stránky.
Ke zvýraznění odkazu s kurzorem se používá tzv. focus, který webový vývojář nastaví ve stylu stránky3).
Příklad zvýraznění odkazu vidíte na snímku webové stránky se seznamy literatury (obr. 1). Kurzor je umístěn na odkazu Etnické a menšinové skupiny, který je zvýrazněn hnědou barvou. Zdrojová stránka je dostupná na adrese https://knihovna.jabok.cz/cs/knihy-casopisy/seznamy-literatury.

Obr. 1: Zvýraznění odkazu při procházení stránky pomocí klávesnice (zdroj: Knihovna Jabok, získáno 2020-05-19)
Srozumitelnost zástupného textu odkazu
Zástupný text odkazu (tj. to, jak se odkaz zobrazí v textu webové stránky) by měl sám o sobě jednoznačně vystihovat, kam odkaz vede, a to i bez okolního kontextu (aniž by uživatel musel číst text okolo).
Pokud je to možné, nepoužívejte jako označení odkazu výrazy typu zde. Je-li totiž takových odkazů na stránce víc, stávají se nepřehlednými. Velkou překážkou jsou zejména pro uživatele, kteří používají odečítač obrazovky, a tudíž běžně nevidí okolní kontext odkazu.
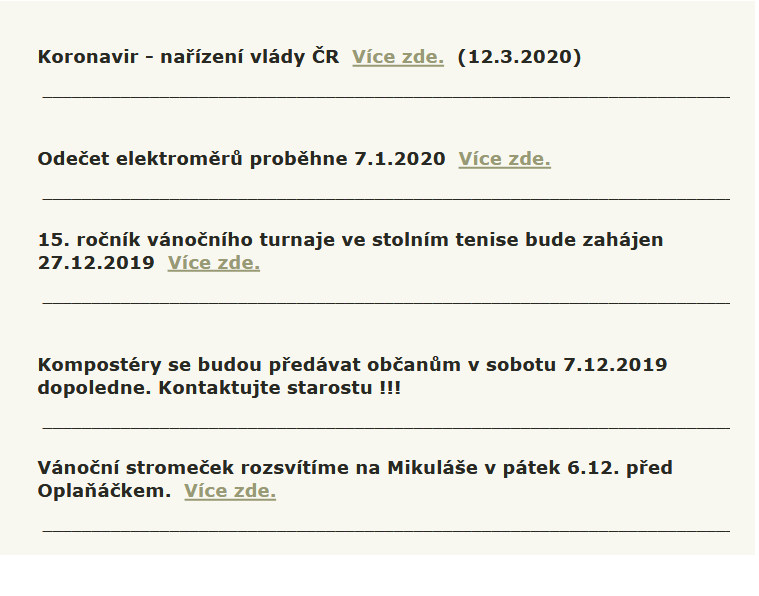
Velice často se zástupné texty typu zde, Více zde, Pro více informací klikněte zde apod. objevují na webových stránkách v sekci aktuality (viz příklady na obr. 2 a 3).

Obr. 2: Nesprávné použití zástupného textu Více zde; bez okolního kontextu uživatel nezjistí, čeho se odkaz týká (zdroj: obec Oplany, získáno 2020-05-15)

Obr. 3: Nesprávně použitý zástupný text ZJISTIT VÍCE; bez okolního kontextu uživatel neví, čeho se odkaz týká (zdroj: Ministerstvo práce a sociálních věcí ČR, získáno 2020-05-15)
Odkazy na podrobnosti k jednotlivým aktualitám se však dají jednoduše řešit i jinak, např. tak, že odkazem vedoucím na detaily aktuality je název dané aktuality. Na obr. 4 je uveden příklad správně použitých zástupných textů odkazů na detaily aktualit, z nichž uživatel snadno zjistí, čeho se odkazy týkají, aniž by musel číst související text.

Obr. 4: Správně použité zástupné texty odkazů, které dávají smysl samy o sobě, tedy bez okolního textu (zdroj: Knihovna Jabok, získáno 2020-05-15)
Dalšími případy bývají odkazy na různé oficiální dokumenty. Typickým příkladem použití nevhodného zástupného textu je např. věta: „Informace o cenách služeb najdete zde.“ Zástupný text odkazu na dokumenty, např. na ceník, však může být jednoduše řešen např. jedním z těchto způsobů:
- „Podrobnosti o cenách služeb najdete v Ceníku“;
- „Podrobnosti o ceně služeb viz Ceník“;
- „Ceník služeb“.
Čím kratší odkaz, tím lépe. Proto někdy bývá nejlepší ta nejjednodušší varianta, tedy použití prostého názvu dokumentu (v našem případě „Ceník služeb“).
Proč je důležité, aby odkazy dávaly smysl i bez okolního textu
Odkaz označený výrazem „zde“ přestavuje velký problém pro ty, kdo používají odečítač obrazovky, a snaží se procházet stránku po odkazech. Pokud je pro zástupný text odkazů použit např. výraz „zde“, uživatel opakovaně slyší odkaz „zde“, který mu však sám o sobě nic neřekne.
Nevhodné označení odkazů může komplikovat práci s webem také uživatelům s dalšími poruchami zraku, kteří sice s omezením vidí, ale je pro ně obtížné používat myš, a proto se po odkazech pohybují klávesou tab.
Odkaz na jiný web nebo dokument
V některých případech je vhodné připojit k odkazu vysvětlení, kam odkaz vede, zejména pokud:
- jde o dokument ke stažení, k jehož otevření je nutná další aplikace nebo program;
- odkaz směřuje na jiný (externí) web.
Někdy je cíl odkazu dostatečně zřejmý z formulace ze zástupného textu, např.:
- „Informace k zákonu o přístupnosti na webu Digitální a informační agentury“;
- „Portál Knihovny.cz“;
- „Sdílené album na Rajče.cz“.
V ostatních případech je třeba přidat informace o externím zdroji. Jde-li o dokument ke stažení (k jehož otevření je nutná jiná aplikace než webový prohlížeč), je nutné přímo do zástupného textu odkazu (nikoliv až za odkaz) připojit informaci o typu a velikosti dokumentu. Např.:
- „E-knihovna MuniSpace (externí odkaz)“;
- „Zákon o přístupnosti webu a webových aplikací – odkaz na samostatný web“;
- „Knihovní řád (PDF, 1,2 MB)“;
- „Ceník služeb ve formátu PDF, 215 kB“ nebo „Ceník služeb ve formátu DOCX, 250 kB“.
U některých webů může být u externích odkazů automaticky zobrazena ikona symbolizující, že jde o externí odkaz (většinou čtvereček se šipkou směřující vpravo nahoru, viz obr. 5). I v tomto případě je však třeba zajistit textovou variantu informace, např. ve formě alternativního textu k obrázku (ten může být nastaven na úrovni redakčního systému).

Obr. 5: Ikona symbolizující otevření odkazu na externím webu
Jak zjistit informace o velikosti souboru ve Windows
Proč je důležité uvést informace o odkazu na jiný web nebo dokument
Informace o tom, že odkaz vede na jiný web nebo že jde o dokument ke stažení, je obzvláště důležitá pro uživatele s postižením zraku, kteří mají zhoršenou vizuální orientaci nebo kteří pracují s odečítačem obrazovky. Pro tyto uživatele může být obtížné zjistit, že se prostřednictvím odkazu dostali do jiného okna, a tudíž jim nefunguje klávesa zpět, nebo že se dostali na jiný web, který má jinou strukturu a odlišnou navigaci, případně že se jim otevřela jiná aplikace než webový prohlížeč.
Informace o typu dokumentu a jeho velikosti je však důležitá také pro uživatele mobilních zařízení. Pokud uživatel hledá pouze dílčí informaci, nechce zbytečně do svého zařízení stahovat velký soubor. Stahování souborů může být problematické také kvůli omezení datového tarifu nebo nekvalitnímu připojení.

