Obsah
20. Obrázky
Obrázky mohou webové stránky příjemně oživit a přispět k lepšímu porozumění informacím. Špatné použití obrázků (ať už jejich výběr nebo nesprávný způsob použití a zveřejnění) se však může naopak pro některé návštěvníky webu stát bariérou.
Volba velikosti a umístění obrázků
Při uvažování o obrázcích přemýšlejte nejen o estetické stránce věci, ale také o tom, jaký bude mít obrázek vliv na použitelnost stránky na různých typech zařízení (počítač, tablet, mobilní telefon apod.).
Informace zakryté obrázky
Nevhodná velikost, umístění či nastavení pozice obrázků může v některých případech přístup k informacím na webu komplikovat.
Příkladem je situace, kdy při určitém zvětšení nebo orientaci stránky obrázek překryje část textu nebo stránky. Uživatel se tak nedostane k požadovaným informacím, případně nemá přístup k některým akcím či ovládacím prvkům. Protože webové stránky se dnes čtou nejen na obrazovce počítače, ale také na mobilních zařízeních, která mají nejrůznější rozlišení či orientaci, je při kontrole webu nebo stránky nutné věnovat pozornost tomu, zda jsou obrázky správně vloženy a nastaveny a zda nezakrývají text nebo jeho části, zejména navigaci nebo ovládací prvky webu či formuláře.
Nevhodná velikost nebo nevhodné umístění obrázku
Pokud jsou obrázky příliš velké a zakrývají celou viditelnou část stránky (nebo její podstatnou část) a informace jsou zároveň umístěny až pod obrázkem, může to pro uživatele být matoucí nebo obtěžující:
- Uživatel po načtení stránky většinou očekává alespoň nějaké textové informace. Nemusí ho napadnout rolovat směrem dolů, protože obrázek může považovat např. za okno s reklamou, případně se může domnívat, že došlo k nějaké chybě a načetla se mu jen část požadované stránky.
- Pokud uživatel potřebuje procházet více stránek na webu, kde je na každé stránce obrázek a teprve rolováním dolů se dostane k potřebné informaci, může toto rolování vnímat jako obtěžující a nepříjemné.
- Velké obrázky mohou zpomalit načítání stránek.
Text ve formě obrázku
Jednou z překážek přístupnosti je prezentace textových informací formou obrázku. Pokud je to možné, „obrázkovému textu“ se raději vyhněte, protože pro návštěvníky webu, kteří používají odečítač obrazovky, jsou obrázky jako takové neviditelné. Také pro ty, kdo si webovou stránku z různých důvodů potřebují zvětšit, mohou být tyto obrázkové texty velkou komplikací (viz též Možnost zvětšení obsahu stránky). Na rozdíl od běžného textu je totiž text ve formě obrázku při určitém stupni zvětšení rozostřený (tzv. pixelizovaný).
Na obr. 1 vidíte ukázku rozostření obrázkového textu, ke kterému dojde při zvětšení obrázku/stránky.

Obr. 1: Rozostření textu ve formě obrázku při zvětšení stránky (zdroj: archiv autorky)
Jaké obrázky vybírat
- Používejte obrázky vhodné pro danou cílovou skupinu. Jiné obrázky jsou vhodné pro děti, jiné pro odborný článek, jiné pro pozvánku na akci nebo instruktážní letáček.
- Je vhodné používat jednotný styl obrázků. Např. pokud chceme ve výňatku z knihovního řádu použít piktogramy, měly by tyto piktogramy být ve stejném stylu. Pokud by byly obrázky různé (např. pokud je v jednom textu případě použita černobílá ikona pro jednu instrukci a barevná fotografie pro jinou), uživateli to nejen nepomáhá v rychlejší orientaci v informacích, ale může to naopak být rušivé a zavádějící (viz obr. 2).

Obr. 2: Nevhodná kombinace dvou nesourodých ikon (zdroj: Iconfinder a archiv autorky)
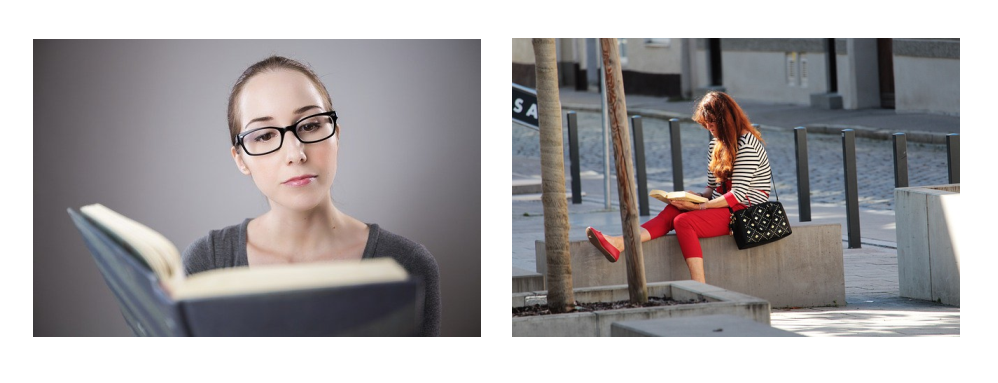
- Má-li obrázek ilustrovat text nebo myšlenku, měl by být jasný a srozumitelný a mělo by na něm být pokud možno jen to, co je smyslem sdělení. Např. pokud má být obrázek ilustrací čtenáře, měla by na něm být pouze čtoucí osoba a ne už další objekty.
Příklad správně vybrané ilustrace vidíte na obr. 3 vlevo. Z obrázku je na první pohled jasně patrné, že jde o čtoucí ženu. Na pravé straně obrázku vidíme sice také čtoucí ženu, ale postava je příliš malá a jsou kolem ní další objekty. Uživatel se na obrázku musí nejdříve zorientovat a na první pohled mu nemusí být jasné, o co na něm vlastně jde.

Obr. 3: Vhodně a nevhodně vybraný ilustrační obrázek (zdroj: Pixabay, získáno 2020-05-14)
Proč je správný výběr obrázků důležitý
Vhodné obrázky mohou pomoci v pochopení informace lidem, kteří mají nějaký problém s vnímáním informací. Jsou to např.:
- lidé s mentálním postižením;
- lidé s poruchami učení nebo soustředění;
- lidé, pro které čeština není mateřským jazykem (např. cizinci, příslušníci národnostních menšin nebo neslyšící, pro něž je mateřským jazykem český znakový jazyk).
Alternativní popis obrázků a vložených videí
Někteří návštěvníci webových stránek nemohou vnímat obrázky. Informace ve formě obrázků a grafiky tito uživatelé nevidí, a to bez ohledu na to, zda jde o fotogalerie, infografiku, obrázkové mapy, tlačítka nebo např. menu ve formě obrázků. Pro tyto uživatele jsou dostupné pouze informace v textové podobě. K tomu, aby měli k obrázkovým informacím přístup, slouží alternativní popisky obrázků.
Pro koho jsou důležité alternativní popisky
Jsou to zejména:
- nevidomí uživatelé webu, kteří pro „zobrazení“ stránky používají odečítač obrazovky nebo jiné alternativní výstupní zařízení (např. braillský řádek);
- stroje, především webové vyhledávače, případně i některé programy či aplikace.
Alternativní popisky obrázků
V případě, že nevidomý uživatel webu používá odečítač obrazovky, odečítač mu sdělí, že jde o grafiku, a poté mu přečte alternativní text obrázku. Není-li alternativní text k dispozici, odečítače obvykle přečtou název obrázku.
Jako příklad si ukažme obrázek vykřičníku (viz obr. 4), sloužící k označení důležitých informací. Obrázek má název „vykr2.png“.

Obr. 4: Vykřičník (zdroj: archiv autorky)
Pokud u obrázku není uveden alternativní text, odečítač obrazovky tento obrázek přečte jako „Grafika vykr2png“.
Pokud je u obrázku uveden alternativní text „Pozor, důležitá informace“, odečítač obrazovky přečte obrázek jako „Grafika, Pozor, důležitá informace“.
Proto při práci s obrázky nezapomínejte na tato doporučení:
- Pokud obrázek obsahuje nějakou informaci (např. jedná se tlačítko, logo, emotikon, piktogram apod.) a není jen doplňkovou ilustrací, je třeba přidat také alternativní text vysvětlující funkci obrázku. Alternativní text (ve zdrojovém kódu označovaný jako alt) je obvykle jedním z polí formuláře pro vložení a úpravu vlastností obrázku.
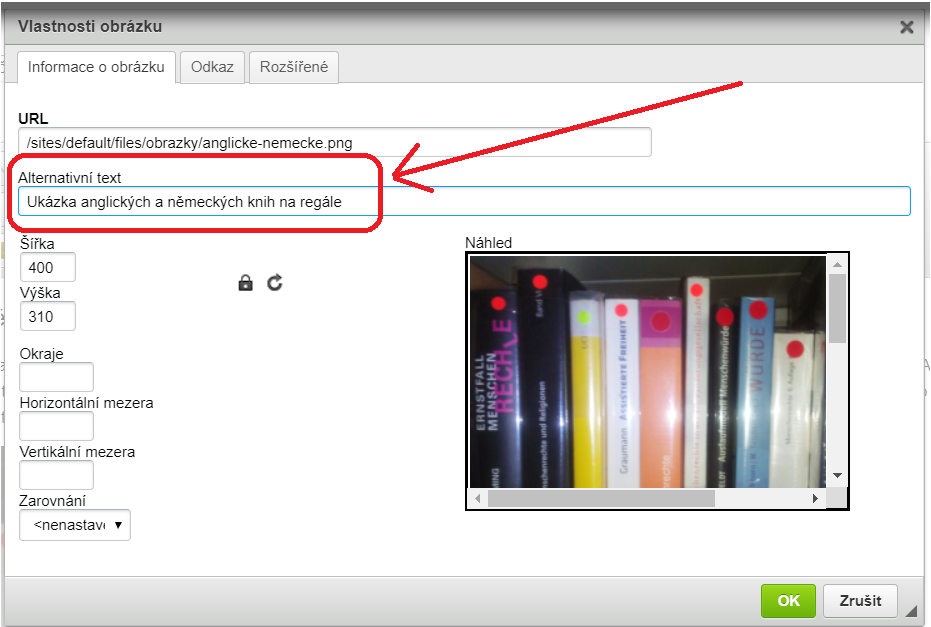
Na obr. 5 je zobrazeno dialogové okno pro vkládání a editaci obrázku. Popisek obrázku vkládáme do pole „Alternativní text“.

Obr. 5: Vkládání popisku obrázku v dialogovém okně pro úpravu obrázků (zdroj: Knihovna Jabok, získáno 2020-05-14)
- Pokud jsou obrázky důležitou součástí obsahu sdělované informace (např. grafy, schémata nebo jakékoliv obrázky vysvětlují část informace, která není obsažena v textu), připojte slovní popis obrázku, případně i odkaz na zdrojová data (např. na tabulku, z níž byl graf vygenerován).
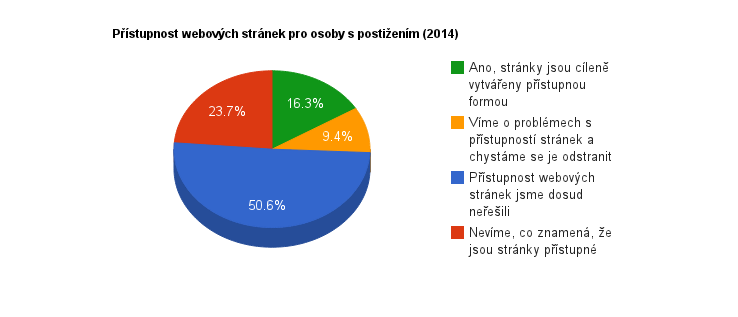
Jako příklad uvádíme graf znázorňující výsledky dotazu, zda knihovny věnují pozornost přístupnosti webových stránek (viz obr. 6).1)
 .
.
Obr. 6: Graf, který vyžaduje popis (zdroj: archiv autorky)
Pokud bychom do alternativního textu uvedli pouze „Graf – výsledky dotazu na přístupnost webů knihoven“, nevidomý uživatel by přišel o podstatné informace. Proto je důležité výsledky popsat slovně, např.: „cca 16 % respondentů má přístupné stránky, 9 % ví o problémech a řeší je, cca 24 % přístupnost neřešilo, cca 51 % neví, co přístupnost znamená“.
Pokud je popisek příliš dlouhý, je možné jej vložit přímo do textu (v tom případě už nemusíte uvádět v alternativním popisku detaily; stačí uvést např.: „Graf – výsledky dotazu na přístupnost webů knihoven“).
- Pro obrázky, které jsou pouze ilustrační a nemají žádný vliv na význam sdělení, se používají prázdné uvozovky "".
Jestliže je váš redakční systém správně nastaven, může vám práci s alternativními popisky obrázku usnadnit. Může za vás např. vkládat prázdné uvozovky k obrázkům, u kterých vy sami neuvedete alternativní text nebo upozornit, že alternativní text chybí.
Nezapomeňte, že alternativní popisky obrázků jsou důležité také na sociálních sítích. Pokud na Facebooku, X, Instagramu atd. použijete pouze fotografii a stručný status, nevidomí uživatelé, kteří používají odečítač obrazovky nebo braillský řádek, přijdou o důležité informace.
Pokud si s přidáním popisků na sociální sítě nevíte rady, doporučujeme článek Jak na přístupné sociální sítě? Alt text.
Alternativní popisky vložených videí
Popisky je nutné vkládat i k videím vloženým do webové stránky.
Videa jsou do webových stránek vkládána jako vložené rámy s náhledem videa (ve formě tzv. iframe). Pomocí těchto náhledů může uživatel webu video ovládat nebo přejít na zdrojový server (např. YouTube). Zdrojový kód vloženého rámu je většinou možné zkopírovat na zdrojovém serveru (např. na YouTube je tato volba nabídnuta odkazem sdílet pod ikonou označenou znaky </>).
Pokud vložené video nemá popisek, uživatel s odečítačem obrazovky nemá možnost poznat, o jaké video jde, aniž by spustil přehrávání. To je pro něj velmi nepříjemné, obzvláště pokud se na stránce nachází více videí. Popis nebo nadpis umístěný v textu nestačí, protože uživatel s odečítačem obrazovky se k videu může dostat např. pomocí přesunu na další odkaz (náhled videa totiž obsahuje odkaz/tlačítko, které spouští/zastavuje video; navíc je, jak již bylo zmíněno, obvykle rovněž odkazem na zdrojový server).
Zdrojový kód rámů videa (tzv. iframe) proto doporučujeme opatřit názvem (prvek title). To umožní uživatelům, kteří používají odečítač obrazovky, zjistit, o jaké video jde, aniž by jej museli nejdříve spustit.
V následující ukázce zdrojového kódu pro vložení náhledu videa je na předposledním řádku vložen prvek title obsahující název videa (Jak si objednat doručení knih poštou – video). Právě tento text uživatelé uslyší z odečítače obrazovky a díky tomu se dozvědí, o jaké video jde, aniž by jej museli spustit.
<iframe allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" frameborder="0" height="315" src="https://www.youtube.com/embed/DlipENPNXN4" title="Jak si objednat doručení knih poštou – video" width="560"> </iframe>
Doporučené zdroje
- Přístupnost HTML5: textové alternativy obrázků (1/2) – teorie – především část Kdy a jaký alt obrázku přiřadit