(M.6) Výběr vhodného fontu
Fonty jsou většinou v redakčním systému předdefinovány a editor stránek pouze vybírá z nabídky stylů. Níže uvedené informace o fontech využijete, máte-li v redakčním systému možnost volby písma nebo pokud tvoříte v textovém procesoru dokumenty, které budete později na web vkládat.
Výběr fontu pro webové stránky obvykle vychází z grafického stylu organizace. Ten v určitých případech vyžaduje použití speciálních fontů. I v případě, že vizuální styl vaší organizace obsahuje neobvyklé fonty, je na webu doporučeno vždy používat obvyklá písma bez typografických zvláštností, která se uživatelům webu nejlépe čtou. Vhodná jsou písma bezpatková, proporcionální.
Naopak se nedoporučují:
- písma úzká (tj. narrow, compressed nebo condensed) nebo písma, která mají příliš tenké linky;
- efekty písma, např. stínování či obrysy;
- texty psané pouze velkými písmeny;
- fonty s typografickými zvláštnostmi.
Ukázky nedoporučených písem si můžete prohlédnout na obr. 1.

Obr. 1: Ukázka neobvyklých fontů, jejichž použití na webu je vhodné se vyhnout (zdroj: archiv autorky)
Proč je důležité vybírat běžné fonty a vyhnout se efektům písma
Neobvyklá písma mohou být překážkou pro čtení a někdy i porozumění textu pro lidi s poruchami zraku, dyslektiky, lidi s mentálním postižením, cizince, prelingválně neslyšící apod. Je však známo, že typograficky nezvyklé písmo může být rušivé i pro běžné uživatele webu, kteří pak svou pozornost zaměří na písmo a méně se soustředí na sdělení textu.1)
Hůře čitelná jsou také příliš úzká písma. Je tomu tak např. u stlačeného (condensed) typu písma ve srovnání s běžným typem písma stejné velikosti. Negativní vliv na čitelnost mají rovněž tenké linky některých písem, různé efekty písma, texty psané kapitálkami aj.
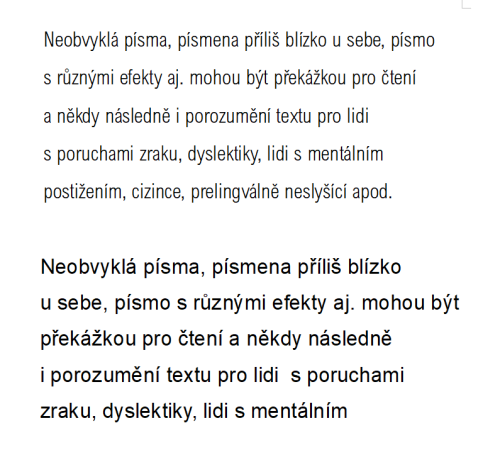
Na obr. 2 jsou dva bloky textu, u kterých byla použita stejná velikost písma. Horní blok je psán úzkým fontem s tenkými linkami, dolní blok je psán běžným fontem stejné velikosti.
Který se vám čte lépe?2)

Obr. 2: Srovnání úzkého fontu s tenkými linkami a běžného písma (zdroj: archiv autorky)