Obsah
(M.3) Nadpisy
Pro přístupnost webu je velmi důležité, aby nechyběl vhodný název stránky a aby byly nadpisy logicky uspořádané a výstižné.
Název stránky
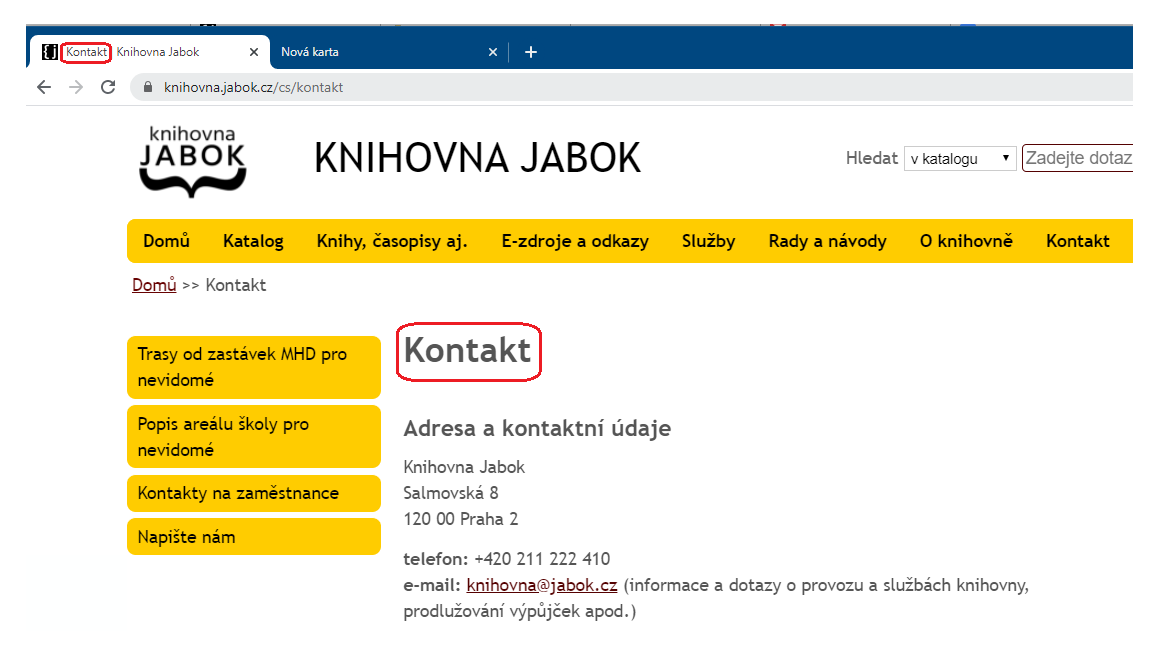
Na každé webové stránce je nutné uvést název stránky. Název stránky je pak většinou zobrazen ve webovém prohlížeči jako název panelu nebo okna; obvykle se také použije jako nadpis první úrovně, viz obr. 1. V redakčních systémech bývá název stránky vyžadován jako povinné pole při vytváření nebo úpravě stránky, viz obr. 2. Název stránky je na ukázkových obrázcích pro přehlednost zvýrazněn červeným rámečkem.

Obr. 1: Zobrazení názvu stránky v nadpisu stránky a v názvu karty prohlížeče (zdroj: Knihovna Jabok, získáno 2020-05-11)

Obr. 2: Příklad zadání názvu stránky v editačním poli formuláře pro tvorbu stránky (zdroj: Knihovna Jabok, získáno 2020-05-13)
Proč je důležité uvádět název stránky
Název stránky:
- se zobrazí v prohlížeči v záhlaví okna, případně panelu;
- je údaj, který nevidomému uživateli přečte odečítač obrazovky;
- je důležitý pro webové vyhledávače a může příznivě ovlivnit výsledky vyhledávání.
Nadpisy
Nadpisy jsou důležitým prvkem, který pomáhá uživatelům zorientovat se na stránce, a to bez ohledu na to, zda jde o uživatele s postižením nebo o běžného uživatele. Při tvorbě nadpisů je nutné dodržovat několik základních pravidel:
- Používejte nadpisy, které vystihují, co daná stránka nebo její část obsahuje. Při tvorbě nadpisů je užitečné se zamyslet nad tím, jestli bude pro vaše uživatele srozumitelný.
- Nadpisy nikdy nezvýrazňujte pomocí prvků pro změnu velikosti, řezu nebo barvy písma. Pro formátování nadpisů vždycky používejte předdefinované styly, které označují úroveň daného nadpisu. Styly obvykle vyberete pomocí rozbalovacího menu přímo v editoru redakčního systému (viz obr. 3).
- Snažte se, aby na všech stránkách webu byly nadpisy používány jednotně.
- Nadpisy uvádějte v logickém pořadí a ve srozumitelné hierarchické struktuře. Obvykle se používá níže uvedená hierarchie nadpisů (někdy mohou být úrovně nadpisů použity jinak, ale v každém případě by logicky nadřazený celek měl být označen nadpisem vyšší úrovně a logicky podřazený celek nadpisem nižší úrovně):
- nadpis 1 pro název stránky (na každé stránce by se měl vyskytovat pouze jednou);
- nadpis 2 pro názvy funkčních oblastí stránky nebo druhé úrovně hlavního obsahu stránky;
- nadpis 3 až 6 pro názvy nižších úrovní.
Pokud chcete v redakčním systému zkontrolovat úroveň nadpisu, stačí na požadovaný nadpis nastavit kurzor. V nástroji pro výběr stylu se zobrazí použitý styl (úroveň) nadpisu (viz obr. 3).

Obr. 3: Výběr úrovně nadpisu v editoru redakčního systému pomocí rozbalovacího menu; šipkami jsou označeny rozbalovací menu, zvolená úroveň nadpisu a nadpis, se kterým se pracuje (zdroj: Knihovna Jabok, získáno 2020-05-11)
Existuje také řada speciálních nástrojů na kontrolu hierarchie nadpisů na stránce, např. doplněk prohlížeče HeadingsMap (dostupný pro Google Chrome nebo pro Mozilla Firefox) nebo webový validátor přístupnosti WAVE (dostupný rovněž jako rozšíření pro prohlížeče).
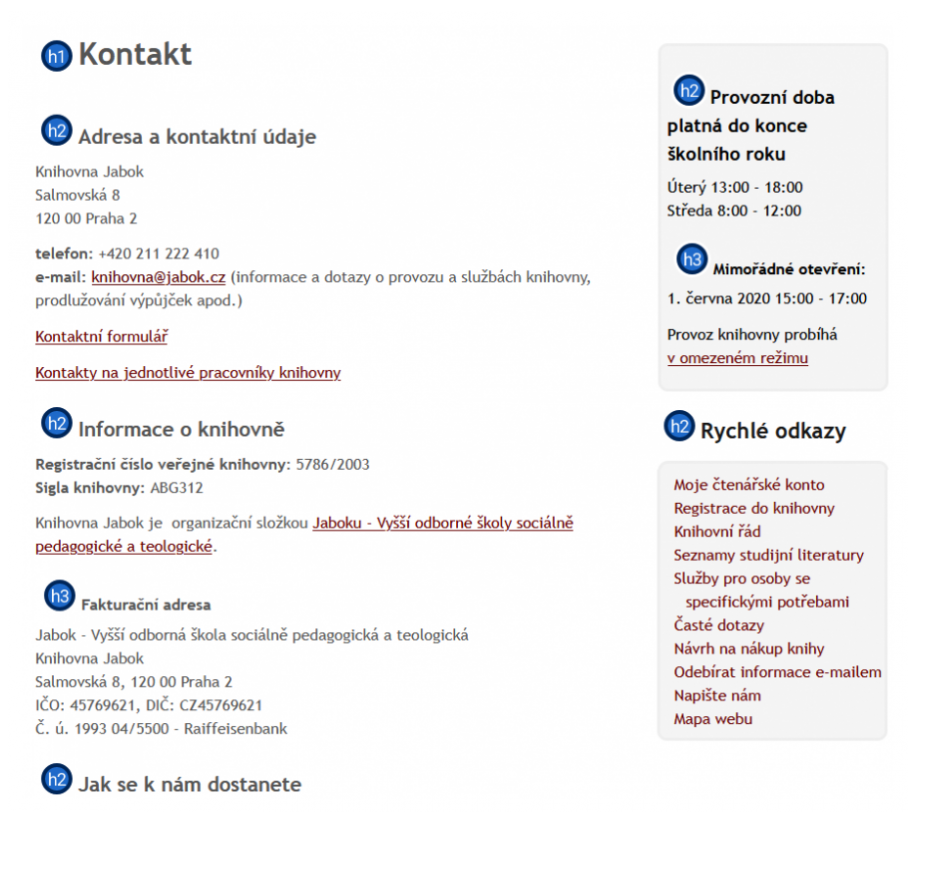
Na obr. 4 je pomocí značek H1 až H3 1) označena hierarchická struktura na stránce s kontakty. Na skutečnou stránku se můžete podívat na adrese https://knihovna.jabok.cz/cs/kontakt.

Obr. 4: Hierarchická struktura nadpisů na stránce (zdroj: Knihovna Jabok, získáno 2020-05-13)
Proč je důležité správně vkládat nadpisy
- Správné používání nadpisů nejen ušetří práci (není nutné se starat o formátování), ale především pomůže uživatelům správně se zorientovat v informacích na stránce.
- Nadpisy jsou obzvláště důležité pro nevidomé návštěvníky webu. Ti se díky nim efektivně dostanou právě k těm informacím, které potřebují, aniž by jim hlasový odečítač obrazovky musel předčítat obsah celé stránky (odečítač umožňuje procházení nadpisů na stránce s možností volby úrovně nadpisu).
- Nadpisy jsou důležité také pro stroje. Správná struktura nadpisů je jedním z nástrojů optimalizace pro vyhledávače (search engine optimization, SEO) a může výrazně zvýšit umístění stránky ve výsledcích vyhledávání.